簡単に動きをつけることができると言われるけど、本当に簡単なのか?
どんな風に使うのか、まず、設定方法をみていきます。
スポンサーリンク
jQueryって何?
WebサイトはHTMLとCSS基本的には作られています。
- HTMLは文書を、
- CSSはデザイン(レイアウトや文字の大きさや色など)を
記述し、ブラウザ(chromeなど)を通して内容が表示されます。
もっと欲が出て、
このボタンをクリックしたら、そのボタンに表示されている内容を表示させるなどしたいと思うようになります。
そんな時は「JavaScript」「jQuery」を使うことによって可能になります。
操作によって表示を変更したい →「動的」なWebサイトにしたい
という時にjQueryを使うことになります。
javaScriptとjQueryの違いって、何?
「jQuery」は、JavaScriptのライブラーになります。
簡単に説明をすると、JavaScriptの記述をより短く、簡単にしたものが「jQuery」です。
CSSの知識があると理解が早くなると言われています。
では、ここからは、短い、簡単記述の「jQuery」を深めていきたいと思います。
意外とわからない jQueryを設定する方法
jQueryのファイルをダウンロード
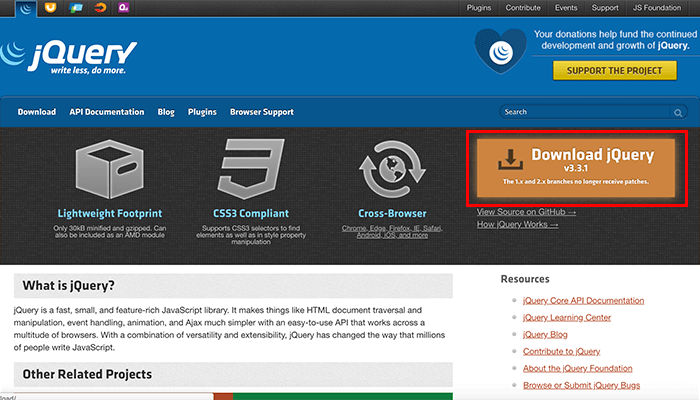
jQuery公式サイトにアクセス
↓

ダウンロードのボタンをクリック
↓

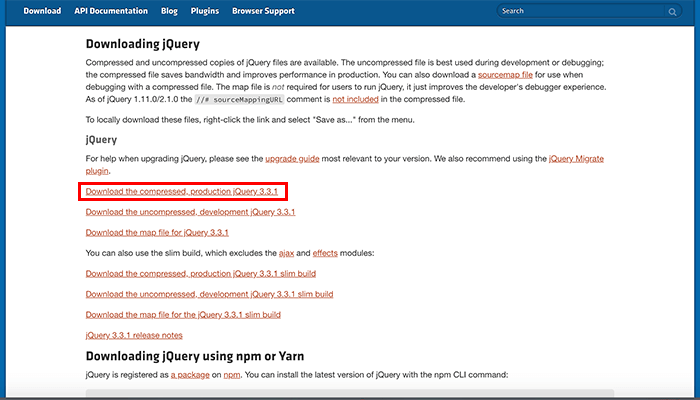
一番上のものをダウンロードをして使用します。
ここでPOINT!
ダウンロードの仕方(クリックではダウンロードができない!)
では、ダウンロードの仕方をご説明します。
↓

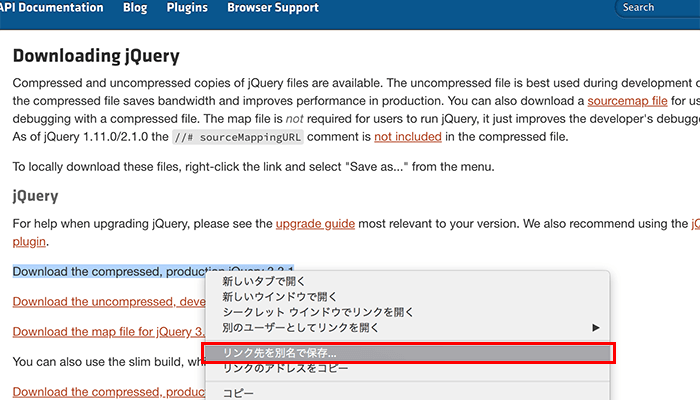
右クリックをします。
↓
「リンク先を別名で保存」を選択
(保存場所はご自身の保存したい場所で構いません。)
↓
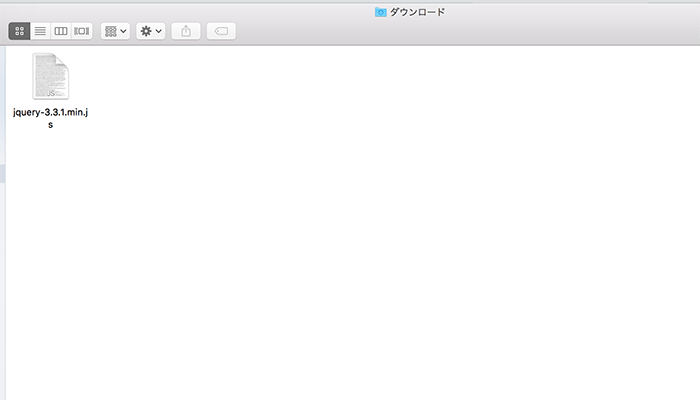
ダウンロードが始まります。
↓

今回は「ダウンロード」ファイルにダウンロードしました。
ダウロードしたファイルを使用
ダウロードしたファイルをコピペして使用していきます。
例えば、こんな感じです。

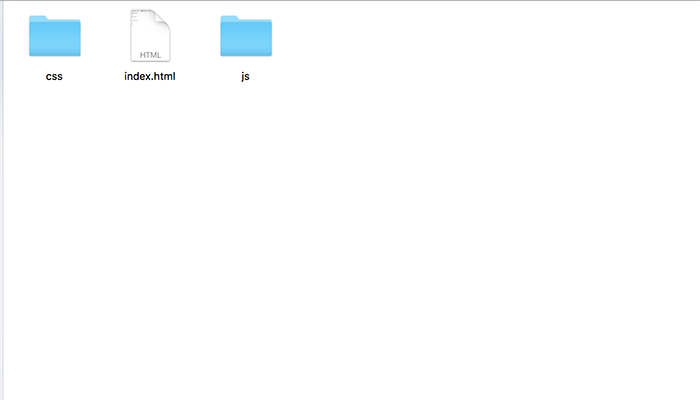
サイト資料一式入っているフォルダ内に、HTMLファイルと、cssフォルダ、jsフォルダを用意しました。
↓

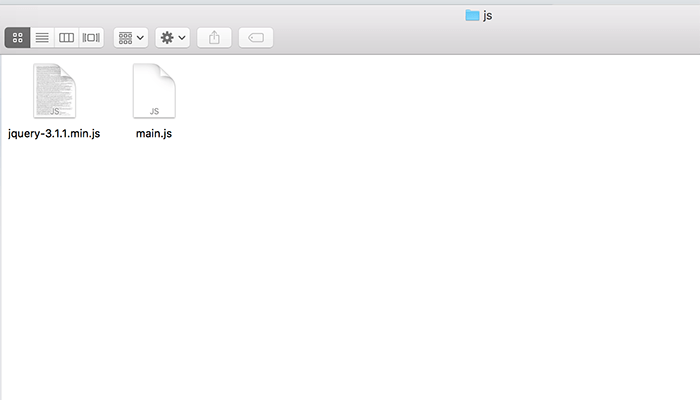
jsフォルダー内に、ダウンロードファイルを入れます。
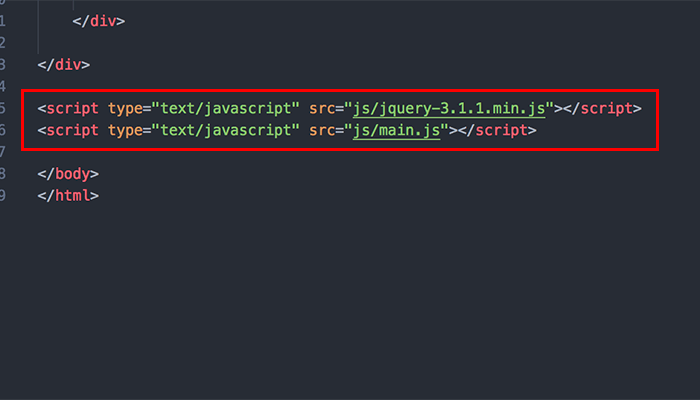
HTMLファイルに、関連している旨の記述

ここでPOINT!
「</body>(終了bodyタグ)」の直前に記述
HTMLを読み込んだ後にJSを動かしたいので、HTMLの記述の後に入れます。
「jQuery」ファイルの後に、こうしたいなどを記述した「main.js」ファイルのリンクを記述します。
おすすめの本をご紹介
Web制作をしている人は必ずと言っていいほど持っている本をご紹介します。
ドーナッツ4つのものが新しいものになります。
よければ参考にしてください。
以上、本日はjQueryの設定について、ご紹介しました。
ご訪問、ありがとうございます。
最後までお付き合いくださいまして、ありがとうございます。
本日もいい一日となりますように。







