「WebサイトはHTMLとCSSでできている」って言われるけど、どういうこと?
PHPで作成されたサイトもあるみたいだけど、、、。
PHPを習得すると、よりWebサイト制作でできることが広がるっていうけど、どういうこと??
本格的にやるには、ある程度の習得までに時間も、忍耐も必要みたいだから、やるに値するか確認してからやり始めたいけどわからないことだらけ!!!
って、思いますよね。
自身もどんなものか調べているうちに、学ぶ機会もあり、現在少しずつPHPを追求しているところです。
PHPというものについてご紹介しながら、皆様とご一緒に深められたらいいなと思い、ここで綴っていきたいと思います。
スポンサーリンク
PHPファイルにするには
拡張子「.php」にすることによって、「PHPファイル」になります。
よくあるのは、「HTMLファイル」にPHPを追加することが多いので、HTMLとPHPのファイルの部分が混在していることが多いです。
その際は、PHPとして扱いたい場合は「<? ?>」の中に記述します。
HTMLとの違い
HTMLファイルは、ブラウザを通して記述通りに表示されます。
しかし、
PHPはそこにPHPを表示する機能を持つサーバーが絡まないと実力を出せないのです。
HTMLファイルはローカル環境でも、ブラウザを通して確認することができます。
しかし、PHPはブラウザ+サーバーソフトが必要となります。
その際によく使われるのが、「XAMMP」なのです。
もう少し詳しく図で見てみましょう。
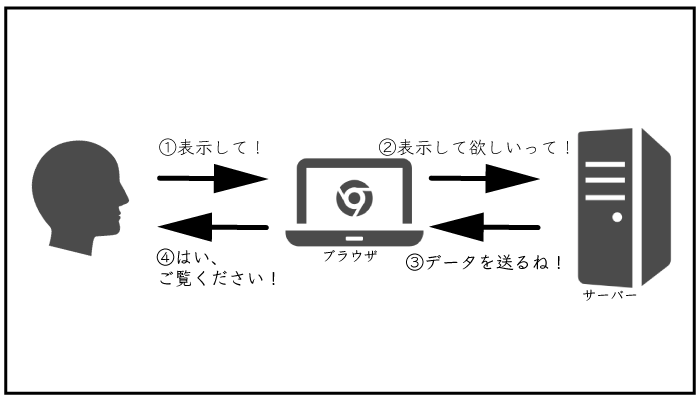
「HTMLとCSS」の記述内容を表示

PHPが追加されると、、、
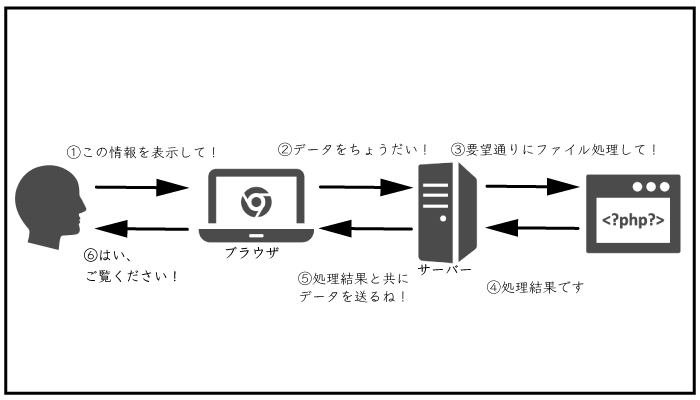
「HTMLとCSS + PHP」の記述内容を表示

こんなイメージです。
PHPはサーバーとのやり取りして、要望通りに表示を変えるなどすることができるのです。
これが、「HTMLでは静的で、PHPを加えることによって動的になる」と言われるところなのです。
PHPの記述場所は?
PHPファイル内のどこでも記述が可能です。
何箇所も記述場所を設定することが可能です。
要は、「<? ?>」を同じファイル内に何箇所も設けられて、記述できます。
これからお話をしますが、変数と言われるものは、「!DOCTYPE」の上にまとめて記述してわかりやすくすることが多いです。
PHPを学ぶに当たって、もちろん都度Webサーバーにアップしながら進めてもいいのですが、ローカル環境で行った方が時間短縮にもなるので、まずローカル環境を整えることをおすすめします。
PHPを学ぶにあたって必要になるもの
PHPを記述する「テキストエディタ」と「PHPの開発環境構築」です。
テキストエディタ
Windowsの「メモ帳」でも構いませんが、無料のテキストエディタをダウンロードして使用することができます。
このエディタの方が補完機能などがあるので、おすすめです。
「Atom」「Visual Studio Code」「Eclipse」あたり、おすすめです。
ただ、自分が使いやすいなあと思うもので全く問題ありません。
是非、ご自身のお好みを見つけてみてください!
PHPの開発環境構築
「XAMPP」もしくは「MAMP」をインストールして設定する必要があります。
紹介サイトもたくさんありますので、自身のPC環境にあったものを探して設定してみてください。
設定しますと、PHPコードをパソコンで処理できる環境が整い、MySQLというデータベースを利用可能になります。
ではでは、早速、PHPに触れてみましょう!!
ご訪問、ありがとうございます。
最後までお付き合いくださいまして、ありがとうございます。
本日もいい一日となりますように。