メニューバーの設定で、こんな変更は簡単にできるものなのかなって、もっと使い勝手よくしたくなることありますよね。
本日は、ちょっとしたメニューバーのカスタマイズについて、ご紹介します。
確認! ワードプレスのメニューバーの設定方法
ワードプレスのメニューバー、サイトマップは簡単に設置ができますよね。
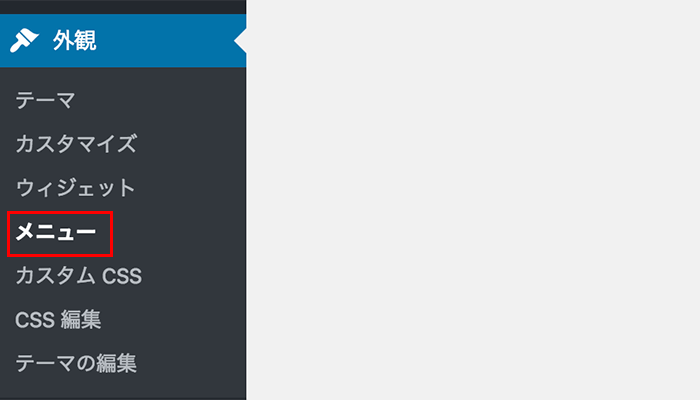
「外観」の中の「メニュー」で設定が可能です。
念のため、設定方法を簡単に確認します。
「外観」の「メニュー」を選んで、「メニュー名」を入力し、「メニューを保存」ボタンをクリックします。

↓
左側に作成済みの「固定ページ」「投稿」「投稿のタグ」が表示されているので、
その中から設定したいものをクリックします。
↓
表示したい箇所を選択します。
↓
「保存」をクリックします。
これで設定完了で、閲覧画面で確認すると表示されます。
本日はそこから、「外観」の「メニュー」でもう少しできることをご紹介したいと思います。
ワードプレス クリックできないメニューバーの作成方法

「Office」のメインメニューの中に、
サブメニューとして「Excel」「PowerPoint」ある場合に、
「Office」はクリックしても無反応にしたい場合の設定方法をみていきたいと思います。
ポイントは、「カスタムリンク」です。
以下の設定の流れです。
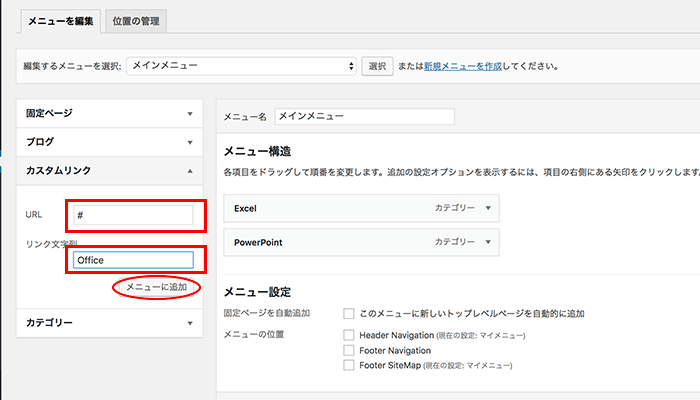
「カスタムリンク」をクリック。
↓
入力する画面が出てきます。
- 「URL」・・・「#」を入力
- 「リンク文字列」・・・メニューバーで表示させたい内容を入力。
(今回は「Office」と入力)

↓
以上のように設定したら、「メニューに追加」をクリックします。
↓
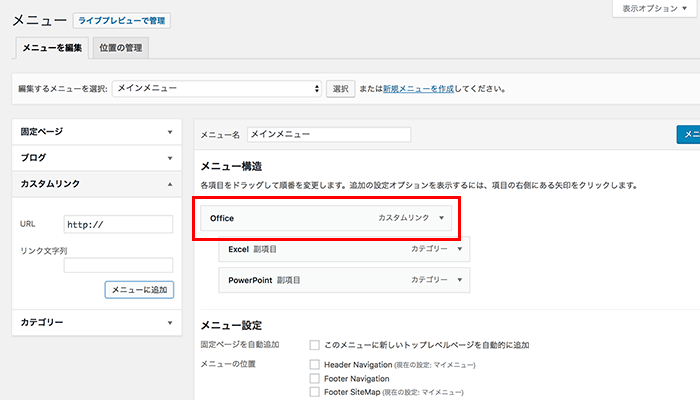
右側に「カスタムリンク」で作成した「Office」が出てきますので、ドラッグ操作で並び順を変更します。
今回は、「Office」のメインメニューの中に、サブメニューとして「Excel」「PowerPoint」と設定したいので、
以下の通りに操作しました。

これで設定終了です。
実際の閲覧画面で、「Office」をクリックしても画面は切り替わらないと思います。
改めまして
ワードプレスの初心者向けの講師をしております時に出ました「ワードプレスでこんなことできますか?」
と聞かれたことをご紹介いたしました。
講師をしておりますと、様々なご質問を受けます。
これからもご紹介していきたいと思いますので、よろしくお願いいたします。
ご訪問、ありがとうございます。
最後までお付き合いくださいまして、ありがとうございます。
本日もいい一日となりますように。